Margin & Padding in USS
Introduction
Margin and padding are essential for controlling spacing in USS layouts. Understanding the difference between them ensures that UI elements are properly aligned and spaced.
- Padding controls the space inside an element, between its content and its border.
- Margin controls the space outside an element, affecting how it positions relative to others.
Difference Between Margin & Padding
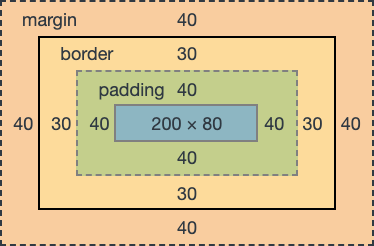
To visualize the difference:
- The content is inside the element.
- Padding adds space inside the border.
- Margin creates space outside the element, affecting its positioning.

Using Padding in USS
Padding defines internal spacing within an element.
Example: Adding Padding
.container {
padding: 10px;
}
This adds 10px of space inside the .container element, pushing the content away from its border.
Individual Padding Properties
You can define padding for specific sides:
.container {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 5px;
}
Or use shorthand notation:
.container {
padding: 10px 15px 10px 5px; /* top right bottom left */
}
Using Margin in USS
Margin defines external spacing, affecting how elements separate from each other.
Example: Adding Margin
.container {
margin: 20px;
}
This pushes the .container 20px away from surrounding elements.
Individual Margin Properties
Like padding, you can control each side separately:
.container {
margin-top: 10px;
margin-right: 5px;
margin-bottom: 15px;
margin-left: 20px;
}
Or use shorthand:
.container {
margin: 10px 5px 15px 20px; /* top right bottom left */
}
Negative Margins
Margins can have negative values, which pull elements closer together.
Example: Using Negative Margins
.container {
margin-top: -10px;
}
This moves the element 10px closer to the one above it.
Best Practices
- Use padding for internal spacing (between content and border).
- Use margin for external spacing (between elements).
- Avoid excessive nesting—use spacing instead.
- Keep consistent spacing across the UI.
Conclusion
Understanding margin and padding in USS is crucial for creating well-structured and visually appealing UI layouts. By using padding for internal spacing and margin for external spacing, you can control the alignment and separation of UI elements effectively.
Updated 7 months ago